Kompanija Google je postala sinonim za SVE što postoji na internet platformi – ogromna baza znanja i svetski priznatih znalaca, marketing alata i sadržaja, video-materijala, informacija o veb-sajtovima, aplikacija za mobilne telefone, VR i AR doživljaja i još mnogo toga. Google je postao lični lekar velikog broja korisnika, jer se prema mnogim istraživanjima pokazalo da se na osnovu simptoma lekovi prvo zatraže od Googlea, a tek kasnije korisnik odlučuje da kontaktira sa izabranim lekarom. Kompanija Google je s vremenom menjala i unapređivala svoje algoritme, a cilj je bolje poslovanje i jačanje liderske pozicije na tržištu pretraživača, oglašavanje itd.
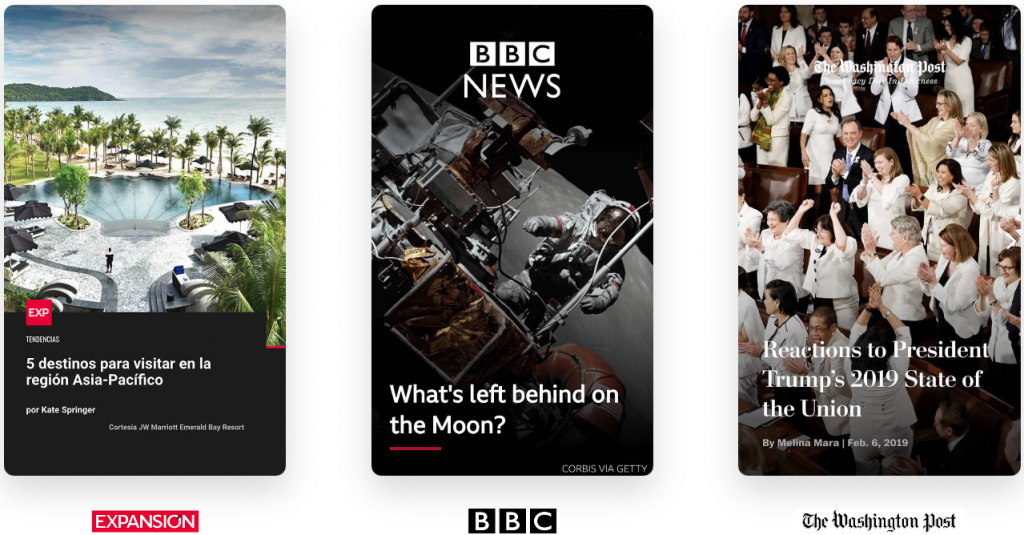
Jedan od projekata koji je ponudio Google jeste AMP (Accelerated Mobile Pages). AMP predstavlja open source okruženje za kreiranje mobilnih sadržaja koji će biti učitani za kraći period. Jedan od ciljeva projekta jeste da sadržaj postane dinamičniji i zanimljiviji korisnicima na svim uređajima i distributivnim platformama. Google AMP Stories omogućava korisnicima prikaz sadržaja preko celog ekrana i u njega korisnici mogu dodavati multimedijalne sadržaje (slika 1).

Slika 1. Google AMP Stories (Izvor: https://amp.dev/about/stories/#monetization).
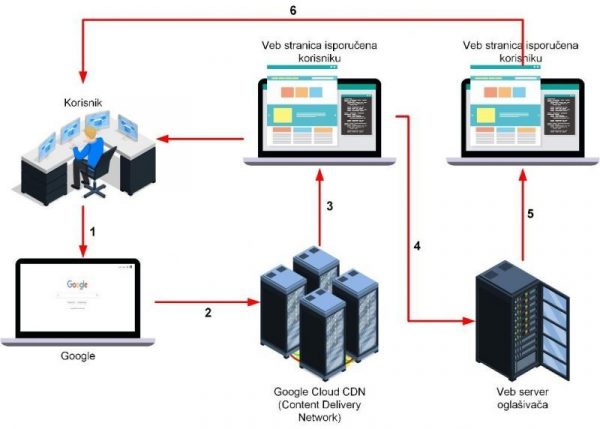
AMP Stories koncept je prvi put predstavio Snapchat, a nakon toga i Instagram i Facebook. Princip po kome AMP funkcioniše u procesu praćenja internet korisnika prikazuje slika 2. Klijenti mogu pristupiti AMP stranicama koristeći Google pretragu, preko keširanja stranice ili direktno – pristupom domenu oglašivača.

Slika 2. Praćenje korisnika primenom AMP-a (Izvor: https://conversionxl.com/blog/session-stitching/).
U okviru AMP procesa prikupljaju se HTML stranice, keširaju se i automatski se dolazi do unapređenja njihovih performansi. Kada korisnik pristupa Google AMP stranici, svi dokumenti, JavaScript fajlovi i slike učitavaju se iz istog izvora koji koristi HTTP 2.0. Na ovaj način se postiže efikasnost u radu. AMP keš poseduje i sistem validacije, koji pruža garancije u radu veb-stranica nezavisno od spoljnih resursa i poseduje mehanizme koji imaju ulogu da potvrde da li mapirane stranice ispunjavaju AMP HTML specifikaciju. Takođe, korisnik je, zahvaljujući AMP validatorima, u mogućnosti da isprati i da se uveri kakav uticaj na performanse u radu portala, kao i na korisničko iskustvo, mogu imati kompleksne promene u kodu.
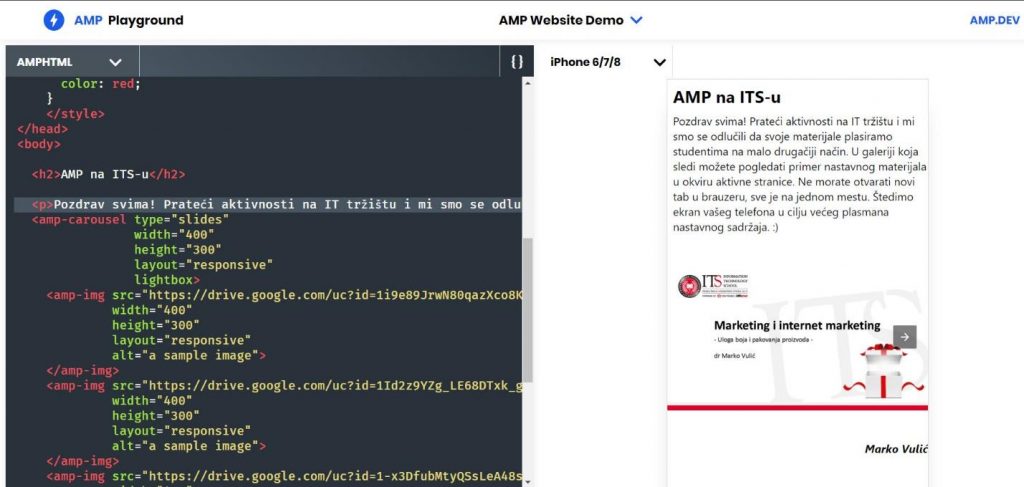
Primer primene AMP HTML stranice za potrebe Visoke škole strukovnih studija za informacione tehnologije (ITS) prikazuje slika 3 (razvojno okruženje omogućeno je na AMP portalu – https://amp.dev/).

Slika 3. Primer ITS AMP veb-stranice.
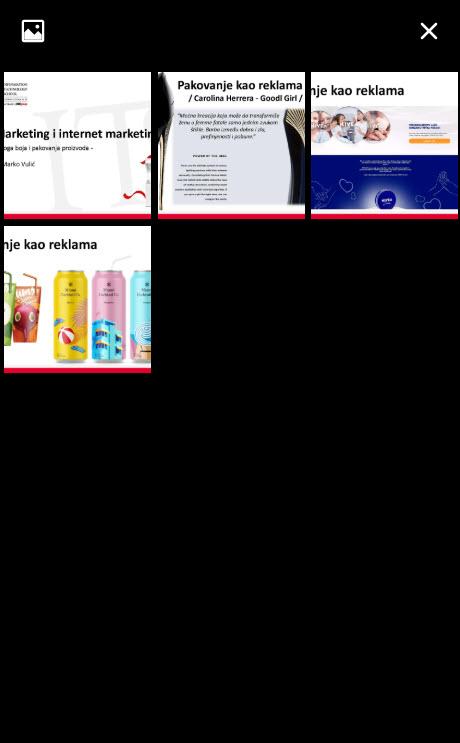
Slika 4 predstavlja jedan od načina da se plasira nastavni materijal u formi galerije, kojoj korisnik pristupa kada klikne na primarnu sliku, koja je vidljiva na aktivnoj AMP veb-stranici.

Slika 4. Primer nastavnog materijala u okviru veb-galerije na ITS AMP stranici.