Progresivne web aplikacije (Progressive Web Apps – PWA) su web aplikacije koje se učitavaju kao obične web stranice ili sajtovi, ali pružaju dodatne funkcionalnosti, kao što su rad u modu offline, notifikacije kao standardne aplikacije za Android ili iOS. PWA su budućnost korišćenja interneta na mobilnim uređajima. Prvenstveno su namenjene upotrebi na mobilnim uređajima, ali i na desktop računarima. Predstavljaju revolucionarno rešenje unapređenja iskustva korisnika u korišćenju mobilnih uređaja. PWA nije novi framework, već proširenje postojeće web tehnologije.
PWA su popularne aplikacije zbog sledećih karakteristika:
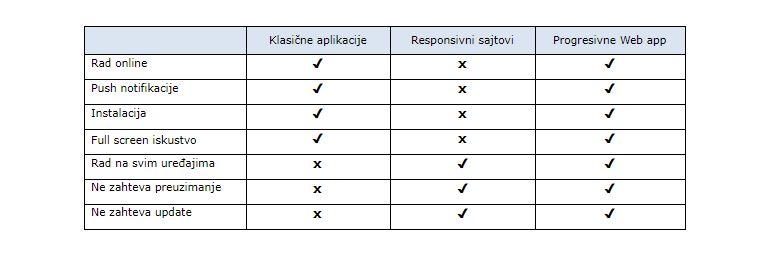
- rade svuda, u bilo kom browseru;
- prilagođavaju se svakom tipu uređaja i svakoj veličini ekrana;
- rade i u offline režimu, što znači da su nezavisne od konekcije;
- lako se preuzimaju i instalabilne su;
- automatski se ažuriraju;
- „pretražive su”, što znači da se identifikuju kao aplikacije tokom pretrage;
- s ciljem obezbeđenja maksimalnog stepena sigurnosti u radu, obavezno koriste HTTPS protokol (Hypertext Transfer Protocol Secure), koji predstavlja kombinaciju Hypertext Transfer Protocola sa SSL/TSL protokolom.
PWA je prvobitno počeo razvijati Google za svoj browser Chrome, a kasnije su uključeni i drugi pretraživači.
Bazu PWA čine uslužne skripte (service workers) pisane u JavaScriptu, koje vrše ulogu posrednika između aplikacije i internet mreže. Ove skripte omogućavaju da se podaci skladište u keš memoriji na uređaju, što ih čini dostupnim kada je internet veza slaba ili kada se korisnik nalazi u režimu offline. Progresivne web aplikacije su bazirane na jezicima HTML, CSS i JavaScript. Izrada responzivnog (automatski prilagodljivog svim uređajima) web sajta, izrada JSON manifesta, datoteke koja treba da browserima da instrukcije o pokretanju aplikacije i njenom radu, i postavka uslužne skripte predstavljaju osnovne korake u kreiranju funkcionalne PWA.
Progresivne web aplikacije i standardne mobilne aplikacije razlikuju se pre svega u tome što se PWA kreiraju nezavisno od operativnog sistema, a mobilne aplikacije se kreiraju namenski za npr. Android, iOS ili neke druge operativne sisteme. Cena izrade PWA je znatno niža od cene izrade izvorne mobilne aplikacije. Njihov razvoj može da košta i do deset puta manje od mobilnih aplikacija.
 Kod PWA je sve ekstremno brzo – od trenutka preuzimanja aplikacije do trenutka kada počinje da se koristi. Čak i kada korisnik nije konektovan na internet, može ponovo pokrenuti aplikaciju zahvaljujući keširanju podataka. PWA su pouzdane i kada korisnik nema pristup internetu.
Kod PWA je sve ekstremno brzo – od trenutka preuzimanja aplikacije do trenutka kada počinje da se koristi. Čak i kada korisnik nije konektovan na internet, može ponovo pokrenuti aplikaciju zahvaljujući keširanju podataka. PWA su pouzdane i kada korisnik nema pristup internetu.
Konvertovanje mobilne verzije sajta u PWA može doprineti poboljšanju rezultata u oblasti obrazovanja, e-trgovine, medija i izdavaštva i u ostalim oblastima. Progresivne web aplikacije povećavaju posećenost sajta, kao i dužinu zadržavanja na web stranici.
Kada su u pitanju progresivne web aplikacije, neretko se diskutuje i o tome da će u budućnosti PWA potpuno zameniti mobilne aplikacije (npr. članak u magazinu). Preko svoje PWA Twitter je pokazao da će i društvene mreže potpuno preći na progresivne web aplikacije. PWA je tehnologija koja je još uvek u povoju, ali osnova je postavljena i biće interesantno posmatrati kako će se u budućnosti razvijati.